【Charles】「ドメイン毎 ホスト毎 遅くする 帯域制限 」などでお困りの方へ
jQueryを読み込むとき、
<script src="https://ajax.googleapis.com/ajax/libs/jquery/*.*.*/jquery.min.js"></script>
みたいな感じで読み込むことは多いでしょうが、環境によっては ajax.googleapis.com の名前解決に失敗していたり、応答が遅くてサイト全体に影響が起きることもあります。
「外部サーバーが重い・アクセスできない」場合の検証ってフロント開発では必須な気はしつつ、今までやったことなかったのですが、Charles を使えば完全に再現できました。
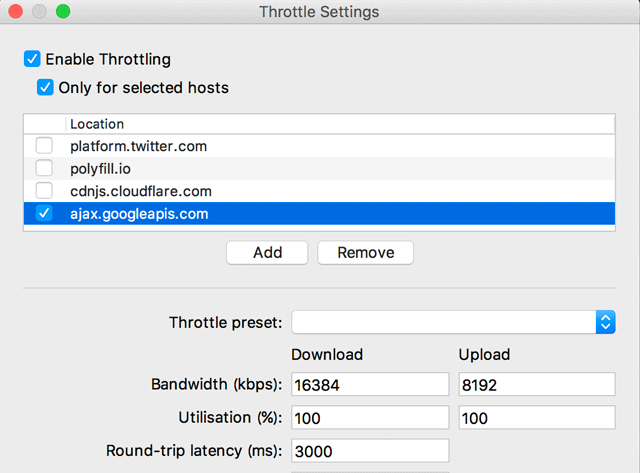
ajax.googleapis.com が遅い場合を再現する
メニューから「Proxy>Charles Throttle Settings」を選び、「Enable Throttling」と「「Only for selected hosts」にチェックし、add>該当ドメイン(ホスト名)を追加。

細かい設定などいろいろできますが、最低限「Round-trip latency」だけ設定すれば良いでしょう。上記の例では、3秒遅延してから読み込みが開始されるよう設定しています。
ajax.googleapis.com にアクセスできない場合を再現する
Charles を使わなくても hosts ファイルを書き換えたり、scriptタグのURLを適当なものに変えてしまえば良いと思いますが、「Tools>Block List」に追加しても再現できます。